iOS SDK
The iOS SDK allows you to easily monetize your app and reward your users with in-app currency. Your users get access to our offerwalls, allowing them to earn currency for completing offers.
Updates History
2020-08-11: v1.7.1 - Updated documentation to introduce new parameters to differentiate chargebacks from conversions
2020-07-29: v1.7 - Updated iOS SDK to xcframework, support for Xcode 12, Swift 5.x, iOS 11+, dropped ARMv7 support
2019-10-20: v1.6 - Updated iOS SDK to Xcode 11, iOS 13 SDK, Swift 5.1, full binary support
2019-07-19: v1.5 - Updated iOS SDK with adslot changes, recompiled with Swift 5, re-added x86_64 (simulator) support
2018-09-29: v1.4.2 - Updated iOS SDK to Xcode 10 and Swift 4.2, stripped debug symbols
2018-07-09: v1.4.1 - Removed Simulator Code from iOS SDK, fixed iTunes validation issues with Xcode 9+
2018-05-07: v1.4 - Framework recompiled with Swift 4.1
2018-03-08: v1.3 - You are able to use logs now in order to locate implementation problems
2018-01-20: v1.2 - Added functions that provide current user balances
2017-12-06: v1.0 - Initial Release of our Publisher SDK (iOS)
Eligible Placement & AdSlot Combinations
The below table shows all Placement & AdSlot Type combinations that allow you to utilize the Android SDK integration.
| Placement Type | AdSlot Type | Eligible Integration Type |
|---|---|---|
iOS App | Offerwall | iOS SDK |
If you integrate the iOS SDK while using a different Placement & AdSlot combination in the ayeT-Studios dashboard, you won't be able to initialize the Offerwall.
Getting Started
Before you start with the integration, make sure you have:
You will find more details here:
🖥️pageDashboard SetupMake sure to use the correct package name that you intend to use for your final app.
Or create a test placement with a different package name that matches the package name of your test app.
If package name of your placement and your actuall app don't match, you can't initialize the Offerwall.
Download the Library
You can download the lastest version of our publisher library here:
Add the library to your Xcode project
Unzip the downloaded xcframework archive file, preferably somewhere in your project root
Navigate to your project root in the Project Navigator, select General tab and then expand Frameworks, Libraries, and Embedded Content.
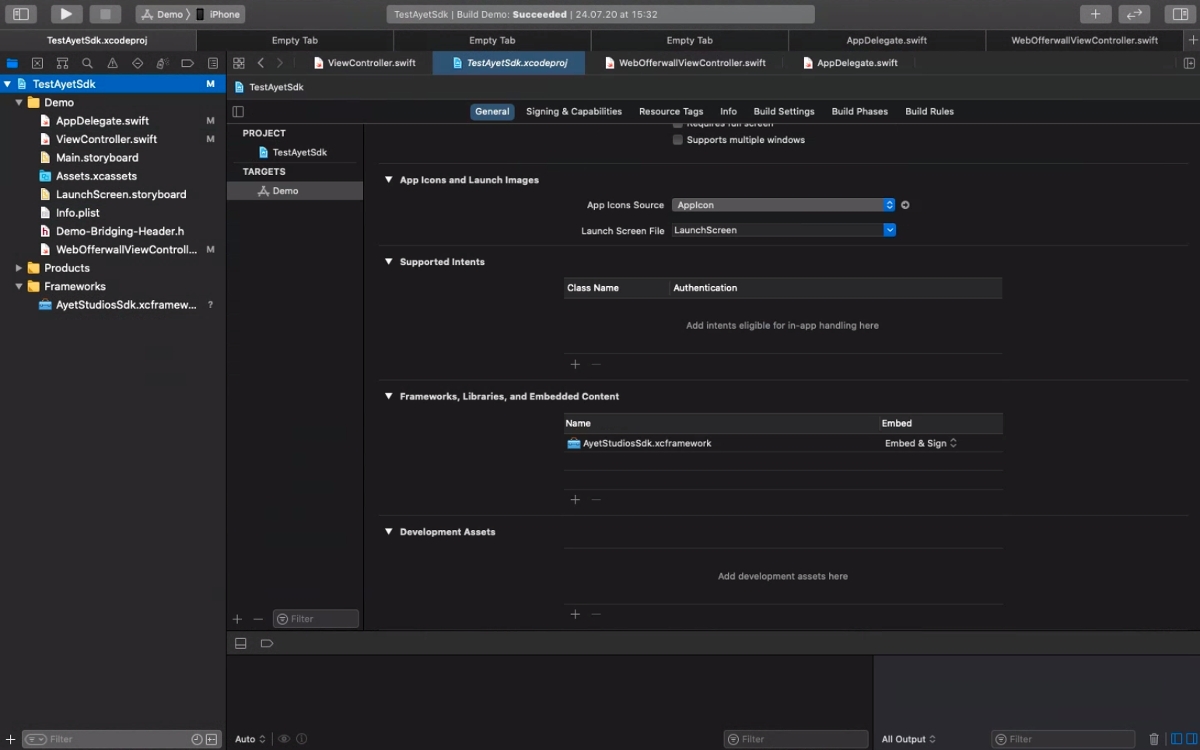
Click on the + sign and add the archive to your project, using Embed & Sign. The final configuration should look like this:
Please add the following to your Info.plist file:
Initialize the SDK & Managed User Balances
You'll need to initialize ayeT SDK before being able to use it. A good place to do this is the application:didFinishLaunchingWithOptions: method in your application delegate:
If you want to spend user currency, for example if the user clicks a button assigned to a purchaseInAppItem function, you can utilize the deductBalance function:
The status string will be "success" if the balance deduction was successful or "failed" if something went wrong (e.g. insufficient user balance).
Attention: The username or external identifier passed in the init call (e.g. username, hashed email address, etc.) will be accessible in the conversion callbacks through the {external_identifier} parameter.
Check User Balances (Managed Currency Handling)
After initializing the SDK, you can check the current user balances anywhere in your code:
Show the Offerwall
Showing the offerwall is straight-forward, you can simply call showOfferwall from your UIViewController:
showOfferwall starts our offerwall activity for the given adslot and displays available tasks for the user to complete.
Logs
If you want to see logs in Xcode debug area, simply call sdkLogEnable before initializing sdk.
Conversion Callbacks & Currency Handling
Learn about:
Setting up callbacks
IP Whitelists
Securing callbacks using HMAC Security Hash
Testing callbacks
Click on the link below:
💡pageCallbacks & TestingLast updated