Android SDK
The Android SDK allows you to easily monetize your app and reward your users with in-app currency. Your users get access to our offerwalls, allowing them to earn currency for completing offers.
Updates History
2022-04-12: v3.6 - Updated SDK to Android Api 30 (Android 11) and restored compliance with updated privacy requirements
2022-02-11: v3.5.2 - Removed Rewarded Video from documentation
2020-08-11: v3.5.1 - Updated documentation to introduce new parameters to differentiate chargebacks from conversions
2020-07-29: v3.5 - Improved UI / handling, removed deprecated INSTALL_REFERRER, performance improvements and bug fixes
2019-08-20: v3.4 - Updated Android SDK to support decimal places in payouts (currency amount) for native offers
2019-07-19: v3.3 - Updated Android SDK and documentation to reflect the adslot changes 2019-06-21: v3.2 - Native Offer Feed functionality
2019-02-01: v3.1 - Fixed conversion tracking issues under certain conditions (application lifecycle monitoring improved)
2018-11-29: v3.0 - Full support for API 26+ build targets, bugfixes, simplified use & improved handling under poor network conditions
2018-07-02: v2.1 - Fixed video ad orientation & resolution issues on Android 8.1
2018-06-18: v2.0 - Video Ads & Rewarded Video Ads 2017-11-01: v1.1 - Fixed incompatibilities with present GSON dependencies 2017-10-29: v1.0 - Initial Release of our Publisher SDK (Android)
Eligible Placement & AdSlot Combinations
The table below shows all Placement & AdSlot Type combinations that allow you to utilize the Android SDK integration.
If you integrate the Android SDK while using a different Placement & AdSlot combination in the ayeT-Studios dashboard, you won't be able to initialize the Offerwall or Native Offer Feed.
Getting Started
Before you start with the integration, make sure you have:
You will find more details here:
Make sure to use the correct package name that you intend to use for your final app.
Or create a test placement with a different package name that matches the package name of your test app.
If package name of your placement and your actual app don't match, you can't initialize the Offerwall.
User Balance
The integration is simple and allows both managed and unmanaged user balances / currencies.
A managed user balance / currency is a user balance that is stored on our servers. We store user information and the amount of virtual currency a user owns. You can use balance listeners to manage the amount of currency each user has on our servers.
We don't recommend a managed user balance!
Managed user balances don't work well alongside additional rewarded ad integrations.
An unmanaged user balance / currency is a user balance that is stored on your servers. You receive callbacks and handle user wallets yourself.
This form of user balance is recommended.
You will find additional information about callbacks at the end of the Adndroid SDK documentation.
Download the Library
You can download the lastest version of our publisher library here:
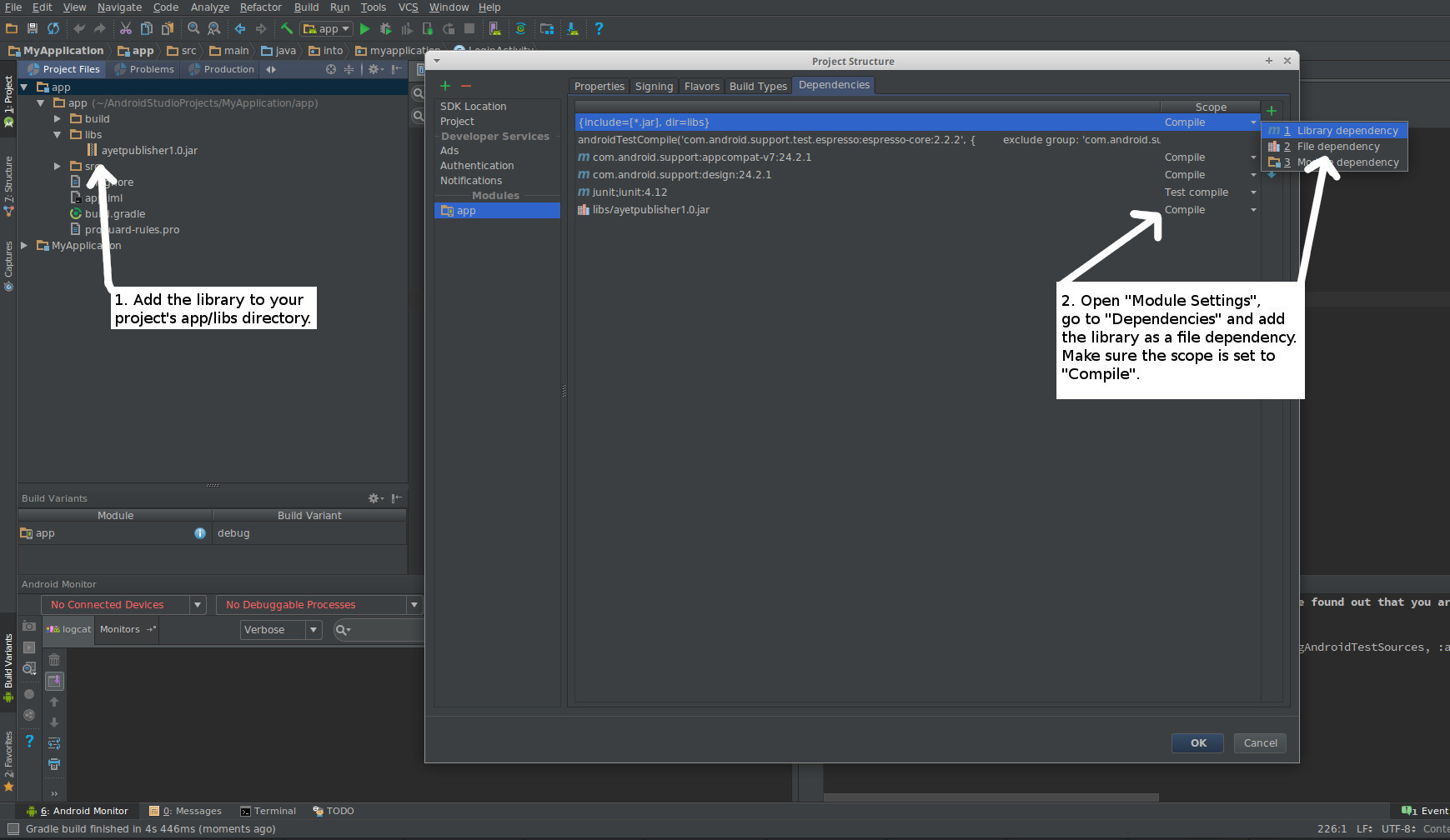
Add the library to your Android Studio project
Copy the downloaded jar library to your Android Studio project (in the app/libs/ folder). Go to "Module Settings" (F12 or right-click your app in the Project View) and check the dependencies tab to make sure the library is added as a file dependency and set to "Compile":
Afterwards open your AndroidManifest.xml and add our offerwall activity to your application scope:
Another AndroidManifest.xml requirement is your AYET_APP_KEY which you can fetch from our publisher dashboard in your placement or adslot details - add it to the application scope as well:
Also make sure to check your permissions in the AndroidManifest.xml:
Initialize the SDK & Managed User Balances
In this step, we are going to initialize the SDK in the main activity. We also use callbacks to track the user's account balance - this is optional and not required if you're planning to manage user balances on your own servers.
Attention: The username or external identifier passed in the init call (e.g. username, hashed email address, etc.) will be accessible in the conversion callbacks through the {external_identifier} parameter.
If you want to make sure the SDK has been initialized and is ready to display the Offerwall or video ads, you can use the following function:
If you want to spend user currency, for example if the user clicks a "purchaseInAppItem" button, you can utilize the deductUserBalance function:
Show the Offerwall
Showing the offerwall for an offerwall adslot is straight-forward, you can simply call showOfferwall from any Activity:
showOfferwall starts the offerwall activity for the adslot you pass as second parameter and displays available tasks for the user to complete.
Request Native Offer Feed
If you want to display the offers manually in a custom form (e.g. "native offers"), you can call getNativeOffers for a Native Offer Feed adslot you created in your placement:
getNativeOffers fetches all offers fitting this user / device in the background and calls NativeOffersCallback on completion. This usually takes between 0.5s and 4s depending on your adslot configuration and traffic sources.
After retrieving a list of native offers, you can store them and later activate one of the offers like this:
activateOffer takes an offer id found in the native offer feed, checks the requirements and tries to reserve it for the user.
Class members for each AyetOffer entry are:
Proguard Rules / Release Builds
If you're going to use Proguard in your release build to obfuscate your application, make sure to add the following rules to your proguard-rules.pro files:
It's always highly recommended to test your release builds before publishing them on Google Play to verify that they behave as intended!
Conversion Callbacks & Currency Handling
Learn about:
Setting up callbacks
IP Whitelists
Securing callbacks using HMAC Security Hash
Testing callbacks
Click on the link below:
Last updated